皆さんはホームページの印刷が上手くいかないといった経験はありませんか?
通常、ホームページはGoogle ChromeやFirefoxといったブラウザを介して閲覧するものですので、
それが印刷できないと言ってもあまり困ることはありません。
しかしながら、急遽会議で必要になったり、顧客への資料として使ったりとビジネスでは必要になるケースが多々考えられます。
今回は、そういった急ぎの際に役に立つ小技を紹介いたします。
そもそも何でホームページを印刷できないの?
印刷に対応したホームページとそうでないホームページが存在するのって不思議ですよね。
そもそも、ホームページが印刷できない理由はざっと4つあります。
- 特殊なプログラムによって生成されたものだから
- CSS(ホームページの見た目を調整するもの)が印刷に対応していないから
- お使いのブラウザが古いから
- 背景色・背景画像の表示設定ができていないから
といった理由です。
順を追って詳しくご説明致しますね。
説明が要らない方はこちらからスキップできます。
特殊なプログラムによって生成されたものだから
少々専門的な話になりますが、ホームページが複雑にアニメーションしたり、3Dで表現されている場合はjavascriptというプログラムで生成している場合があります。
javascriptで記載したプログラムは基本的に印刷に対応していない場合が多いです。
ものによっては印刷ができない仕様のため、素直にあきらめる必要があります。
また、最近ではあまり見かけることがありませんがFlashと呼ばれるファイルは印刷に対応していません。
CSSが印刷に対応していないから
ホームページが印刷出来ない場合、このケースが非常に多いと思います。
通常、ホームページの見た目を作るCSSと呼ばれるファイルは「Webでのスクリーン表示」と「印刷での表示」が存在し、制作会社のコーディング手法によってはWebでのスクリーン表示にしか対応しない場合があります。
ホームページをこれから制作する場合、ホームページの制作会社によっては標準で印刷対応をしてくれない場合もあります。
印刷が必要なのであれば、きちんとその旨を制作会社に伝えて印刷対応をしてもらいましょう。
印刷対応を行っている制作会社の選び方として、制作会社のホームページを印刷プレビューで確認し、きちんと印刷対応されているのであれば標準で行ってくれるケースが多いです。
逆に制作会社のホームページが印刷対応がされていない場合、追加料金が発生するか、対応自体を行っていない場合がありますのでご注意ください。
お使いのブラウザが古いから
既にサポートが終了しているInternet Explorer10以下のブラウザをお使いの場合、ホームページ構造が正確に取得できていない可能性があります。
また、最新のInternet Explorer11をお使いであっても、Google ChromeやFirefoxと比較しても印刷再現がうまくできない可能性があります。
もし、Internet Explorerをお使いで所々、表示がズレている場合は前述したブラウザをインストールして印刷を試してみましょう。
背景色・背景画像の表示設定ができていないから
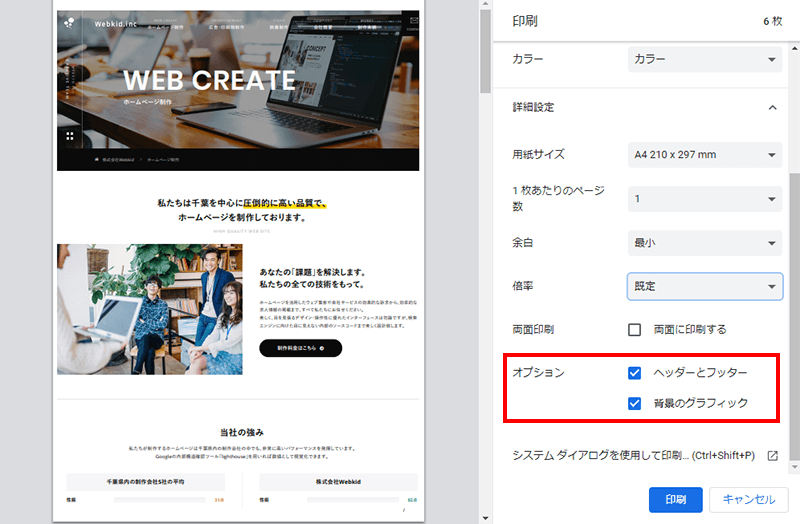
ブラウザの印刷プレビューの初期値は背景色・背景画像の表示が無効になっています。
下記の画面内の赤枠部分の表示設定にチェックを入れることで、背景色・背景画像が表示されます。

Google Chromeでホームページを印刷する方法
Google Chromeの印刷プレビューで適切に印刷画面が表示されない場合、
アドオン(拡張機能)を利用する方法とデベロッパーツールを利用する方法があります。
後述したデベロッパーツールを利用した方法は慣れると簡単ですが、日本語での表記でなかったり、パソコンに詳しくない方の場合は、専門用語だらけの画面が表示されますので、あまりオススメしません。
気になる方はこちらのサイトに詳しく書いてありますので、リンク先のページを参考にして下さい。
Google Chromeのアドオンで印刷しよう
今回はFireShotというホームページ全体のスクリーンショットを撮影するアドオンを利用してみましょう。
まずは、Google Chromeを開いた後、下記のサイトにアクセスして下さい。
■FireShot(Google Chromeアドオン)
https://chrome.google.com/webstore/detail/take-webpage-screenshots/mcbpblocgmgfnpjjppndjkmgjaogfceg?hl=ja
リンク先を開いたら、右側にある青いボタン「Chromeに追加」をクリックします。
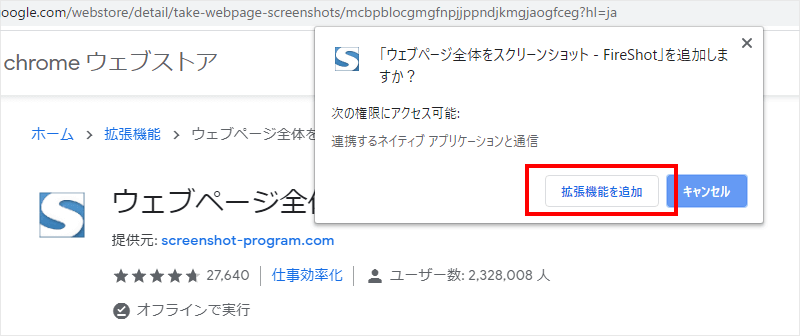
下記の画面のように「ウェブページ全体をスクリーンショット – FireShot」を追加しますか? のメッセージが表示されたら赤枠部分の「拡張機能を追加」をクリックします。

少し待つと、別タブで「Congratulations: FireShot Lite installed!」と表示されたページが開かれます。
同時にブラウザの右上に【S】と書かれたアイコンが追加されると思います。
次にスクリーンショットを撮りたいホームページで、【S】のアイコンをクリックすると
「ページ全体をキャプチャ」と項目が表示されるので、それをクリックします。
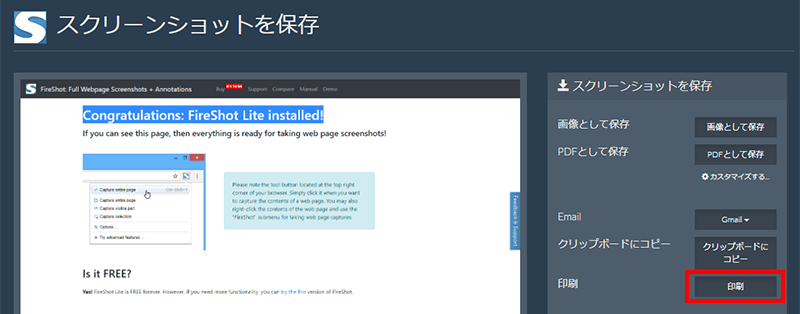
最後に下記の画面が表示されるので、赤枠部分の印刷をクリックしましょう。

以上で、Google Chromeでホームページを印刷する方法は終了となります。




